こんにちわ。
ちょっとパフォーマンス改善の事を調べてる矢先に、
スプライトシートが2の累乗だと効率が良いとか、
plistから読むと1行で記述できるとか、
スプライトシートやら物理エンジン用のplistやら作るツールがあるだとかで、
自分の勉強不足を思い知るハメになりました。
(この辺が独学開発者のサダメというやつですが、
合い言葉は「今からでも勉強すればいいんじゃ〜」です)
ちなみに、自分は今までスプライトシート作成も、枠の調整も、
GIMPで手作業でやっており、
こんな便利ツールがあるとは、度肝を抜かれました。
使用ツールは、ほとんどの方が、TexturePacker&PhisicsEditorか、
Sprite Helper&Level Helperを使用という組み合わせで使ってらっしゃるようです。
(コアな人になると、4つを使い分けるんだとか)
いずれも非常に評判がよく、また、有料ツール(制限つきの無料版も)ですが、
今回はまず7日間お試しでフル機能使えるTexturePackerを扱ってみます。
特に、私のようにMacが非力で、画像まわりのデータ作成を
Windowsでやる方には、TexturePacker&PhisicsEditor一択かと。
(そしてブログで紹介すると1年間のライセンスがもらえるという優待もあったりとかミンナニナイショダヨ)

ほとんどの方がMac版の紹介なので、あえてWindows版で。
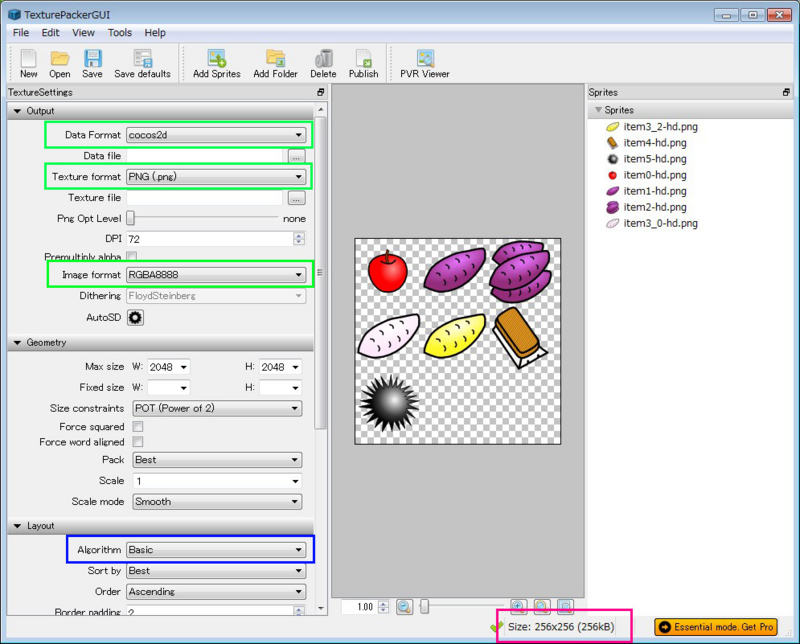
右の”Sprites”に、画像群をドラッグ&ドロップするだけで、
スパスパスパーンとスプライトシートができあがっちゃいます。
あとは、出力の設定をするだけ。
スプライトシートの画像サイズが、2の累乗にセットされます(ピンク枠)。
もちろん、ここのサイズは画像が収まる最小サイズや、任意にもできますが、
「cocos2dで扱うスプライトシートは2の累乗サイズが効率よく扱える」
という掟に従いまして、そのままにしておきました。
このスプライトの並べ方も”Algorithm”の設定(青枠)で変えられます。
他にも、「回転して効率よく敷き詰める」「空白部分をトリミングする」などのオプションもあり、非常に効率的かつ便利です。
次に、ミドリの枠の說明をざっと。
データフォーマットは、cocos2dだけでなく、CoronaやMoai、Unity3Dも対応しています。一部紹介。

そして、出力形式も、PNGだけでなく、prv.gz やpvr.cczという圧縮形式にも対応。
ファイル容量が削減できます(展開処理時間とトレードオフ?)。

さらに、出力フォーマットもRGB565にも対応、さらにはRGB565出力時のディザリングアルゴリズムも選択でき、低容量かつ高画質な画像が出力できます。
・背景など大きなものはRGB565データにしてメモリ量減らす
・アイテムやアイコンはRGBA8888で高画質に
が定石らしいので、非常に助かります。

また、使い方がよく分からない場合に、マウスカーソルをかざすだけで、
ヒントがポップアップします(↓赤枠)。

そして、敷き詰め方にも非常に便利なオプションがあります。
Border Padding - 端からどれだけスキマを空けるか
Shape Padding - 画像同士どれだけスキマを空けるか
(キチキチに詰めると、ノイズっぽいのが端に出るのでこれも重要)
Inner Padding - 各画像の外枠をどれだけ伸ばすか
(回転時にスムーズな絵になる)
Extrude - 各画像の端っこのピクセルを外側にどれだけ伸ばすか
(タイリングする時に、境界を見えなくするために、これも非常に重要)
Inner PaddingとExtudeが説明しづらいですが、下のような感じです。


Inner Paddingは、値を大きくするとどんどん外の透明な枠が増えます。
Extrudeは、どんどん顔面センターになっていきます。
(いずれも、元の画サイズ部分のみがフレームとしてplistに書き出されます)
書きだしたシート.pngと、シート.plistは、以下の構文で簡単にcocos2d-xに取り込み可能。(cocos2d for iphoneもほぼ一緒)
//スプライトシートのテクスチャを全てsharedSpriteFrameCacheに追加
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile(“items_sheet.plist”);
//スプライトシートをバッチノードに
CCSpriteBatchNode *bn = CCSpriteBatchNode::create(“items_sheet.png”, MAX_BATCH_ITEMS);
//あとはバッチノードに、テクスチャ群をaddChild()していく //
とりあえず、こんなところで。
もし、使ったことの無い方は、ぜひ一度お試しを。
自分は手作業で作るのと天と地ほど差がありました ʕ•ᴥ•ʔ
ではでは。



コメント